ブログのカスタマイズをしていて、ブログの上の方にこんなのを出したい!
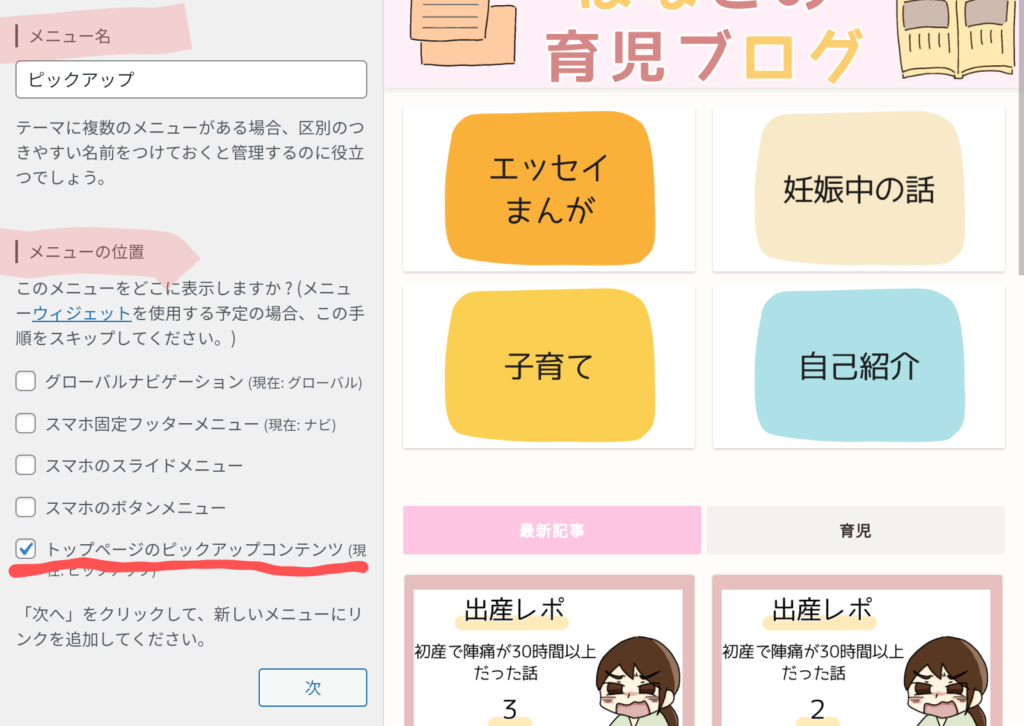
あの四角いのが4つ並んでるピックアップコンテンツをこんな感じで出したい!

と思ってるのになんかうまくいかない!
という時にまずチェックしたいのは
- カテゴリーアイキャッチはちゃんと反映されているか
- ピックアップコンテンツの設定を間違っていない
です。
これらをやってみてもダメだった、という時には固定ページを作ってピックアップコンテンツに使うという事もできます。
ピックアップコンテンツにカテゴリーアイキャッチが出せなかった時の、具体的な解決方法をまとめてみました。
画像はクリックすると大きくして見られます。
ピックアップコンテンツの設定方法
そもそも、ピックアップコンテンツはどうやって出すの?
という話ですが、分かりやすい作り方だと
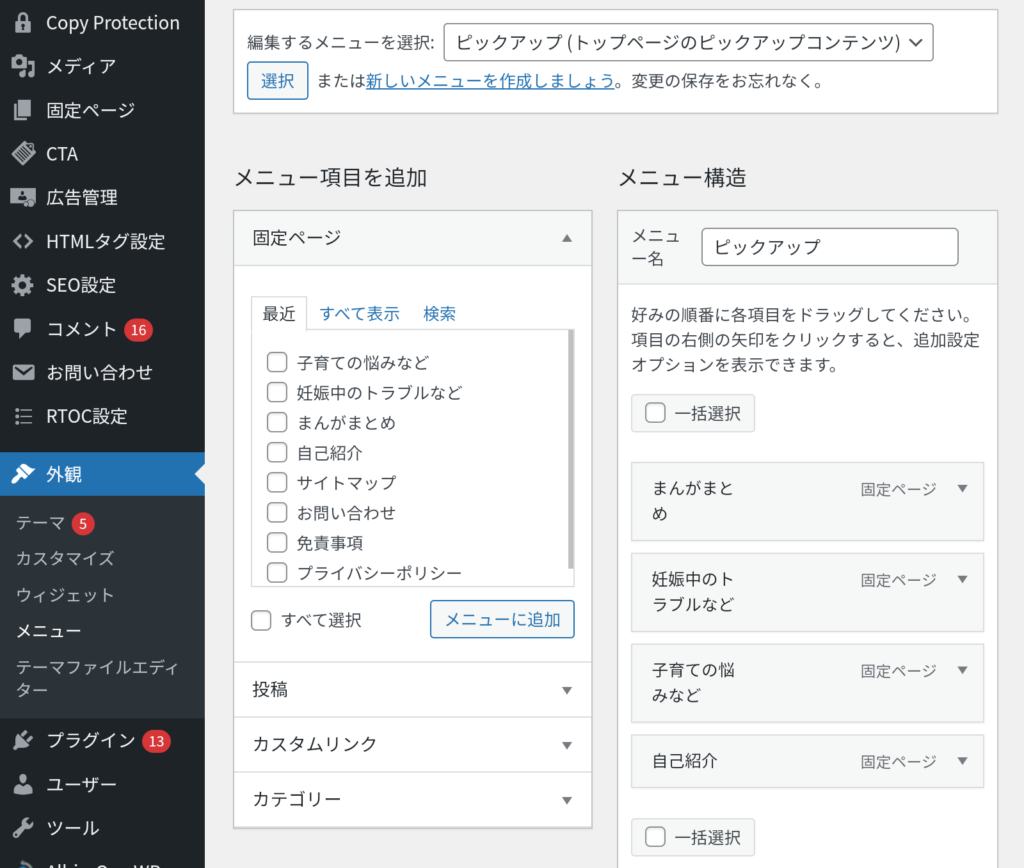
「ダッシュボード」→「外観」→
「カスタマイズ」→「メニューを新規作成」

メニューの位置をトップページのピックアップコンテンツにし、メニュー名をつけると作れます。


私はめんどくさいので、ピックアップコンテンツというそのまんまな名前にしてます
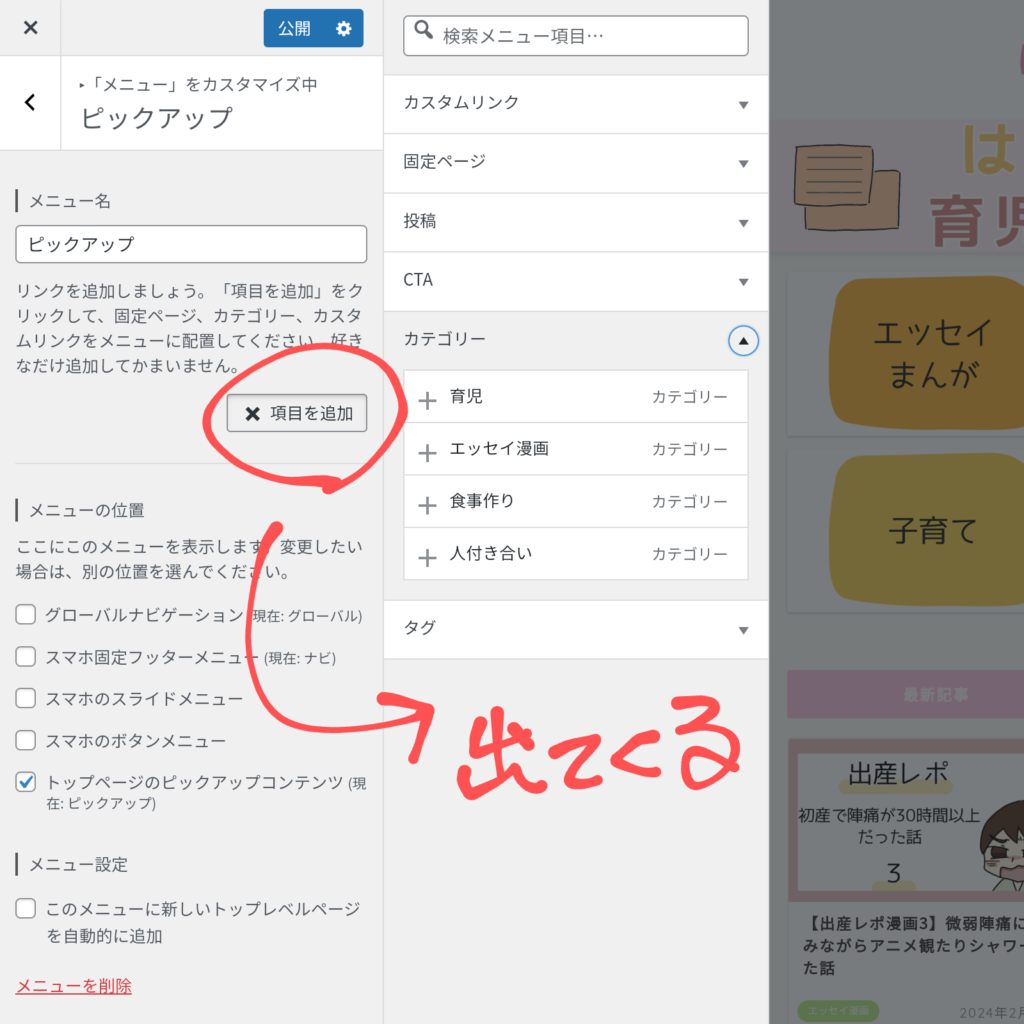
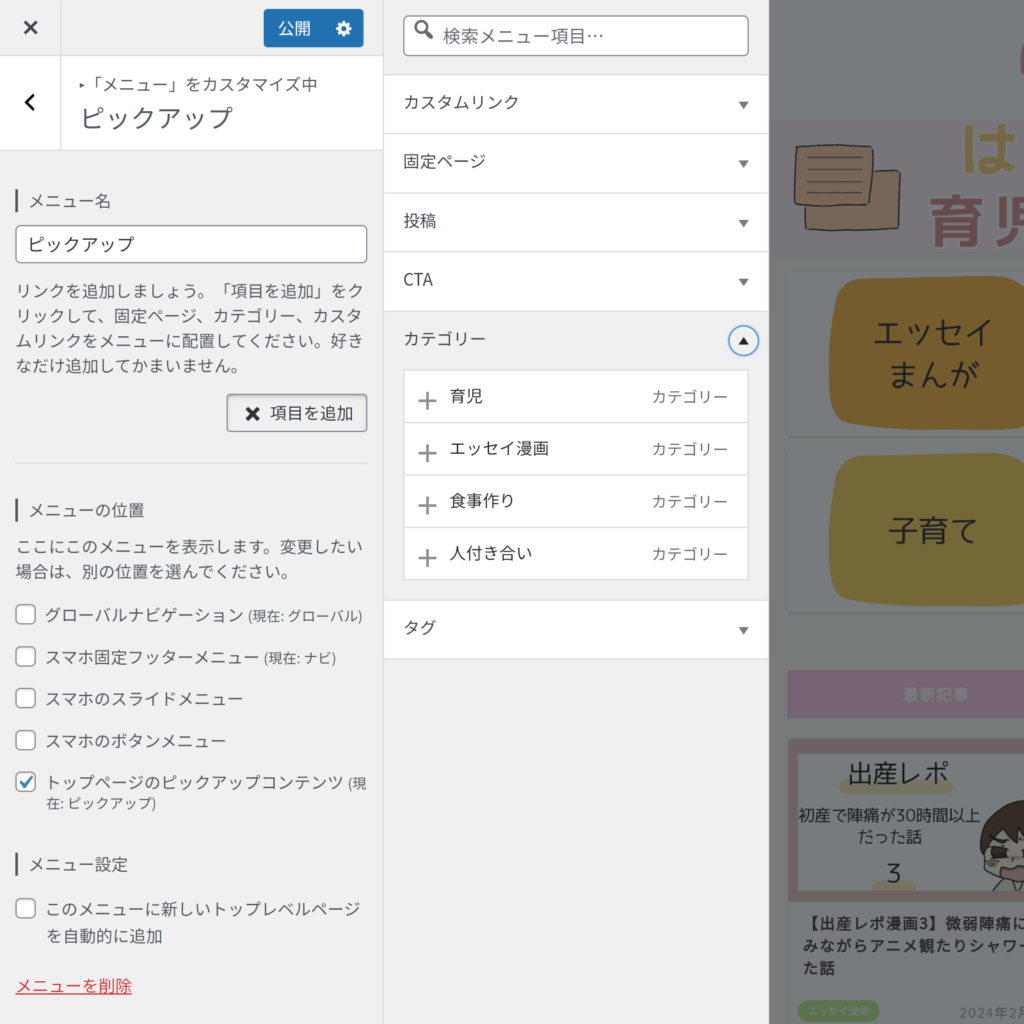
そこに、好きな項目を追加ボタンを押すと、ピックアップにできる色んな投稿やカテゴリーなどが出て来ます。カスタマイズする事でサイトのトップに表示されます。

ピックアップコンテンツは別の作り方もあって、
「外観」→「メニュー」からも作れます。

ただ、この方法はちょっとやりにくいと思います。
実際のプレビュー見ながらいじれないので分かりにくいんですよね。
アイキャッチが出ない時のチェックする事
1.カテゴリーアイキャッチは反映されてる?
そもそもの問題で、カテゴリーアイキャッチはちゃんと反映(設定)されてますか?
画像を選んで、更新を押したら画像が消えてしまった、という時はカテゴリーアイキャッチがきちんと登録されていません。
>>ワードプレスでカテゴリーのアイキャッチが出ない!解決方法5つ【JIN】
2.記事タイプになってない?
ピックアップコンテンツの表示のさせ方によって、思うように出せない事も。
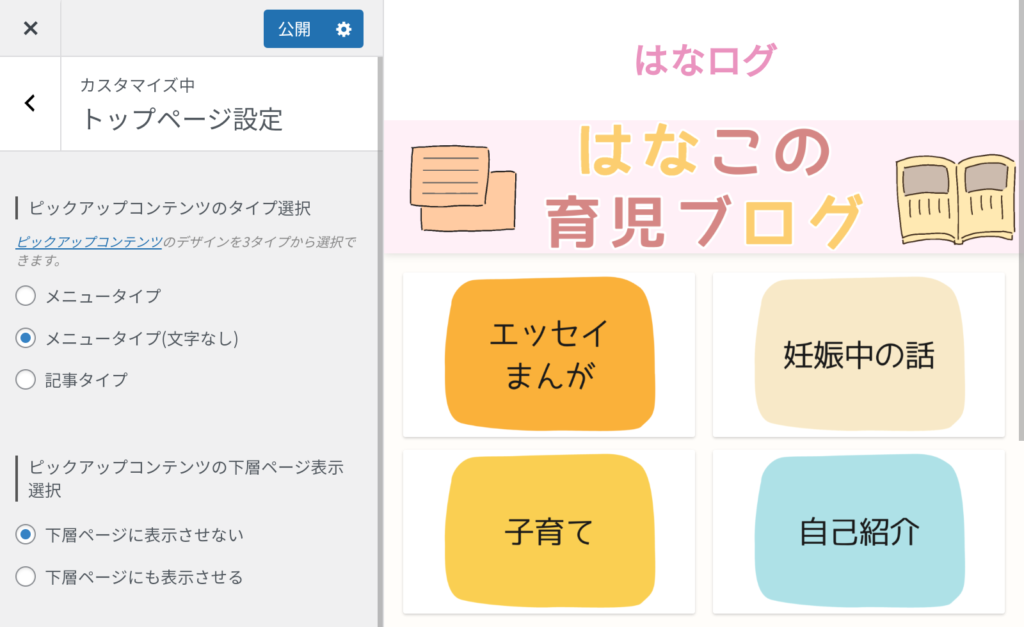
「外観」→「カスタマイズ」→「トップページ設定」の【ピックアップコンテンツのタイプ選択】をチェックです。
記事タイプにしてると
↓横に流れていく状態になります。

メニュータイプ(文字なし)にすると
↓みたいに4つが並んで表示されます。

1番上のメニュータイプを選ぶと、
↓こんな感じで文字が入ります。

下層ページにも表示させるを選ぶと、
トップページ以外の場所でも上の方にピックアップコンテンツが表示されます。

投稿した記事の上にいつもピックアップコンテンツが表示される事になります
3.固定ページで代用する
どうしてもうまくいかない、カテゴリーアイキャッチの設定からなんだかヘン・・・。
という時は、固定ページでカテゴリー専用ページを作って自分でカスタマイズする、という最終手段があります。
ちょっと面倒なところもありますが、CSSなどもいじらずに作れます。
>>ピックアップコンテンツでカテゴリーにアイキャッチが表示されない時は固定ページで代用
最後に
JINのピックアップコンテンツでカテゴリーアイキャッチが表示されない時の対処法をまとめてみました。
固定ページでカテゴリーページを作るのは手間がかかりますが、その分自分好みにカスタマイズできます。
オススメの記事をまとめて紹介したい!という時にも使えるのでお時間がある方は是非試してみて下さいね。



コメント